
06/12/2011
Encore inexistante il y a quelques années, la technique du wireframing est massivement utilisée aujourd'hui lors de tout projet web sérieux. Nous verrons en quoi les wireframes, sortes de prototypes d'interfaces aussi appelés "fils de fer", sont utiles à la bonne conduite d'un projet web ambitieux.
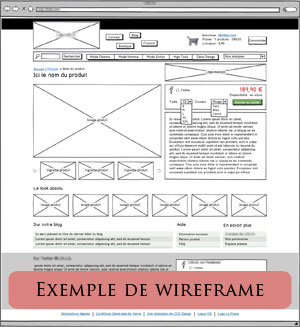
Un wireframe est une forme de maquette fonctionnelle de l’interface d’un site Internet. Cette maquette fait toutefois abstraction de l’aspect graphique et design du site Internet et se concentre essentiellement sur :

Le graphiste ou le chef de projet va donc réaliser une première maquette statique du site pour définir le “zoning” des pages, c’est-à-dire découper la page en différents blocs de fonctionnalités ou zones de contenus. Cela permet de hiérarchiser l’information et de définir par exemple les dimensions des différentes zones du site et des pages.

Dans le processus habituel de la production d’un site Internet, le wireframe intervient donc en début de projet, après avoir rédigé le cahier des charges puis défini l’architecture du site Internet (les différentes pages et leurs contenus) et surtout avant la réalisation des maquettes graphiques finales.
On utilise généralement la technique des wireframes lors de projets web qui vont contenir de nombreuses pages, parfois complexes et dont on souhaite maximiser l’efficacité. C’est le cas par exemple lors de la réalisation d’un site e-commerce où les objectifs en matière de conversion des visiteurs sont importants. Les wireframes sont également utilisés dans des projets complexes, lors de la création de sites spécifiques, dès lors que l’on sort du classique site Internet vitrine de quelques pages en somme.
De part le fait que les wireframes ne contiennent aucune information sur le design du site, cela permet à l’équipe ainsi qu’au client de se concentrer sur l’essentiel dans un premier temps : les fonctionnalités de navigation et la hiérarchisation du contenu. Ainsi, le design ne vient pas brouiller les pistes et permet à tous de gagner du temps dans le déroulement du projet.
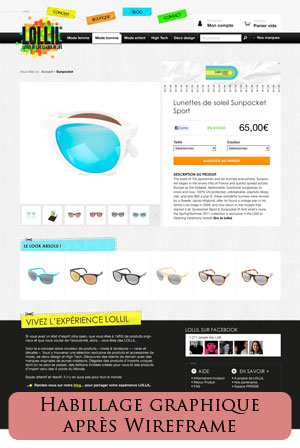
Gain de temps également lors de la phase suivante de création des maquettes graphiques : le “zoning” ayant été défini et validé, le graphiste peut alors se concentrer sur l’essentiel de son travail, à savoir le design et l’habillage des différentes zones de l’écran. Les retours sont en général moins nombreux puisque toute l’équipe s’est mise d’accord au préalable sur l’essentiel.
Qui dit gain de temps pour l’agence web, dit projet moins onéreux. En effet il est moins couteux et plus rapide de modifier des maquettes en fil de fer plutôt que de lourdes maquettes graphiques sous Photoshop. Ainsi tout le monde y gagne, le client comme l’agence.
Christophe Cussigh-Denis
Fondateur de CCD Agency en 2002, Christophe dirige les projets de l'agence. Performant et consciencieux, il place l'écoute et le conseil au cœur de son métier pour mener les projets de façon précise et rigoureuse.
Article recommandé
Plus de 30% des requêtes sur Google sont désormais issues des mobiles. C'est pourquoi depuis le 21 avril 2015, le leader des moteurs de recherche a annoncé favoriser les sites compatibles mobiles dans ses résultats de recherche.

Christophe Cussigh-Denis