
25/03/2017
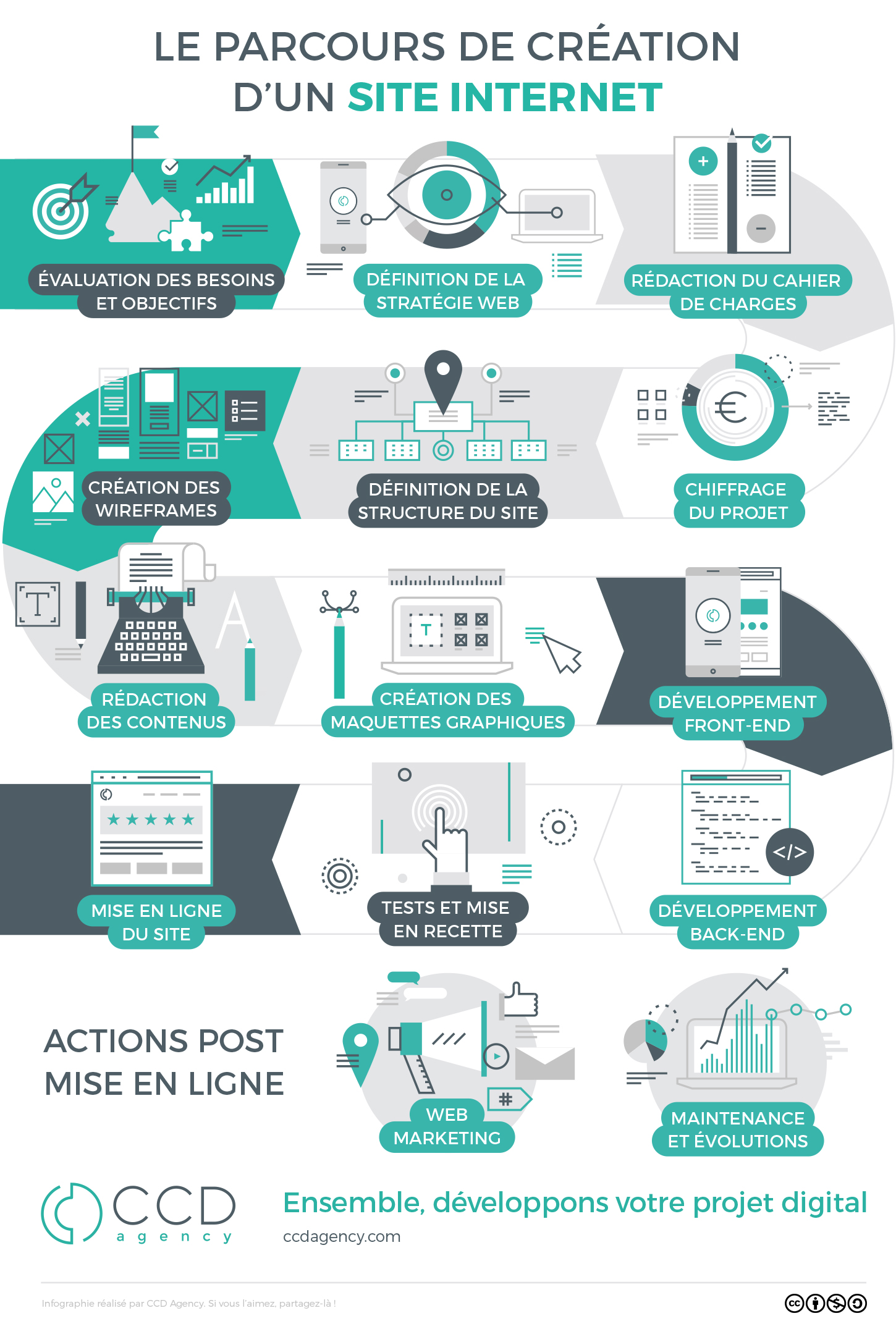
Découvrez dans cet article au travers d'une infographie le parcours complet qui mène à la mise en ligne d'un site internet.
Si créer un site internet ne relève pas forcément du long fleuve tranquille, un cheminement logique est nécessaire pour ne pas se perdre en cours de route. Voici dans cette infographie la parcours classique de création d’un site web.

Quels sont mes besoins sur le web et mes objectifs ? Il s’agit de questions existentielles à se poser avant d’entreprendre tout projet web. Il en découlera le type de site internet à réaliser (site vitrine, blog, ecommerce, etc.)
Après avoir défini le type de site internet correspondant à vos besoins et ses fonctionnalités propres, vous devrez définir une stratégie digitale. Cela passe par la définition des mots clés stratégiques utiles à votre référencement, le choix des réseaux sociaux sur lesquels communiquer et les actions web marketing à mettre en place : emailing, affiliation, parrainages, etc.
Rédiger un cahier des charges vous permettra de coucher précisément sur papier l’ensemble de vos besoins. En les formalisant, vous allez ainsi pouvoir consulter différents prestataires afin qu’en retour ils vous fournissent un chiffrage précis de votre projet.
L’avantage de réaliser au préalable un cahier des charges et de le soumettre à différents prestataires va vous permettre d’avoir différents chiffrages basés sur un socle commun. Ainsi, vous pourrez plus facilement comparer les offres et choisir plus facilement votre agence web. À ce sujet, vous pouvez consulter l’article “Faire réaliser un site internet, combien ça coute ?”.
Définir une arborescence pour votre site est très important. Cela va vous permettre de réfléchir à l’organisation de vos contenus tout en tenant compte de vos différents objectifs, notamment en terme de positionnement sur les moteurs de recherche. En effet, c’est notamment à cette étape de votre projet web qu’il faudra réfléchir aux aspects liés au référencement naturel et plus particulièrement à vos mots clés stratégiques.
Un wireframe est une maquette fonctionnelle de votre site faisant abstraction des aspects graphiques et esthétiques. L’utilité d’un wireframe réside essentiellement dans le fait qu’il permet de se concentrer sur ce qui compte à cette phase de votre projet web : l’organisation du contenu et le parcours de navigation.
Aujourd’hui sur le web “Content Is King” : le contenu est roi. Si vous souhaitez un site internet efficace et qui soit performant d’un point de vue du référencement naturel, vous allez devoir produire du contenu de qualité, original et en quantité. Google apprécie particulièrement les textes originaux et bien structurés, tout comme vos visiteurs. Il s’agit d’un poste important à ne pas négliger pour votre projet de conception de site internet. Ce peut être en effet long et fastidieux à mettre en place. Le prévoir tôt en amont de votre projet vous permettra d’anticiper au maximum ce besoin.
Votre projet est désormais bien avancé : vous avez réfléchis à la structure de votre site, à son contenu et avez produit les maquettes fonctionnelles. On touche désormais le concret avec la production des maquettes graphiques ! À cette étape, le webdesigner va ajouter une couche graphique et esthétique aux wireframes. C’est là également que sera définie, si ce n’est déjà le cas, votre identité visuelle ainsi que votre charte graphique.
Une fois les maquettes graphiques terminées et validées, il va falloir les transformer en pages interprétables par tout navigateur web. C’est le but de cette phase du projet où le développeur front-end intervient. C’est également à ce moment là que seront réalisés les micro-interactions ainsi que les animations visuelles si nécessaires.
Ultime étape, et non des moindres, avant la mise en ligne de votre site web : le développement back-end. Cette phase consiste à adjoindre aux pages HTML statiques une base de données et une couche de dynamisation afin que les contenus puissent être administrables en ligne via un système de gestion de contenu (comme WordPress ou Perch par exemple) ou que des interactions plus évoluées puissent avoir lieu avec l’utilisateur (gestion d’un compte client, commande en ligne, publication de contenus, etc.).
Parfois négligé, réaliser des tests avant la mise en ligne de votre site est une étape capitale dans le succès de votre projet web. Elle permet de vous assurer du bon fonctionnement du site tel qu’attendu initialement et du bon comportement des pages. Une fois que tout est opérationnel et validé, il est temps de mettre en ligne votre site ! Mais votre projet ne s’arrête pas là pour autant.
Votre projet n’est pas terminé. Il démarre ! Vous voyez désormais en ligne tout le fruit de votre travail mais il va falloir maintenant le faire connaître aux autres. C’est là qu’entrent en actions toutes le web marketing : référencement naturel et référencement payant, emailings, publicité sur les réseaux sociaux, etc.
Un site internet vie, évolue. Il se doit de le faire si vous souhaitez qu’il reste pertinent au fil des années. C’est pourquoi, nous conseillons dès le démarrage de votre projet d’opter pour un contrat de maintenance. Ainsi, vous allez pouvoir régulièrement lui apporter des corrections, des modifications, des évolutions et des optimisations afin d’avoir toujours un outil essentiel à votre activité au top de l’efficacité.
Christophe Cussigh-Denis
Fondateur de CCD Agency en 2002, Christophe dirige les projets de l'agence. Performant et consciencieux, il place l'écoute et le conseil au cœur de son métier pour mener les projets de façon précise et rigoureuse.
Article recommandé
Avant de nous soumettre votre projet Internet il est important d'avoir au préalable rédigé un cahier des charges. Nous verrons dans cet article l'utilité d'un tel document et quelques astuces pour le rédiger.

Christophe Cussigh-Denis